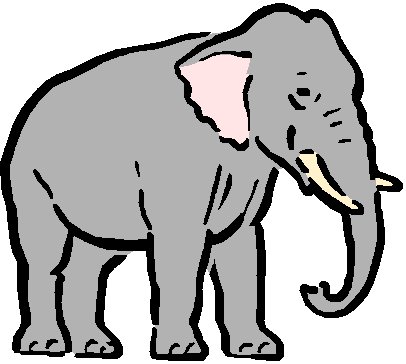
| Source: lesson_17_c0_change_color.php | Résultat |
<align=left>
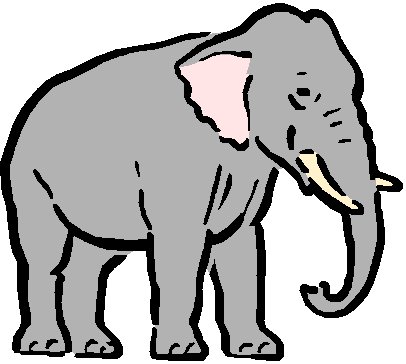
L'image de départ doit être en png ou couleurs indéxées:
<img src="../images/elephant_8.jpg"><br/>
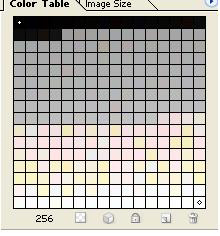
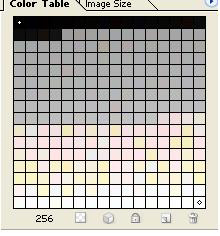
Grille des couleurs de l'image :<br/>
<img src="../images/elephant_8_colors.jpg"><br/>
<table><tr><th colspan=2 align=left>
<form
action="../commons/show_exercises.php?
exercise=lesson_17_c1_change_color.php"
method="post">
Spécifier la couleur pour l'éléphant :
</th></tr><tr><td>
Rouge (0 à 255)</td><td><input type="text" name="red" value=0>
</td></tr><tr><td>
Vert (0 à 255)</td><td><input type="text" name="green" value=0>
</td></tr><tr><td>
Bleu (0 à 255)</td><td><input type="text" name="blue" value=190>
</td></tr><tr><td colspan=2>
<input type="submit" name="send_color"
value="Valider"
</td></tr></table>
<!--<img src="../exercises/img_c0_change_color.php">-->
Fichier : lesson_17_c1_change_color.php
<?php
/* pour éviter le piratage, on vérifie la valeur saisie */
if (!is_numeric($_POST["red"])) { $_POST["red"] = 0 ; }
if (!is_numeric($_POST["green"])) { $_POST["green"] = 0 ; }
if (!is_numeric($_POST["blue"])) { $_POST["blue"] = 0 ; }
empty($_SESSION)? session_start():print"";
$_SESSION["red"] = ($_POST['red']);
$_SESSION["green"] = ($_POST['green']);
$_SESSION["blue"] = ($_POST['blue']);
//dans la pratique on pourra ecrire :
//header("Location: lesson_17_c2_change_color.php");
echo "<a href='../commons/show_exercises.php?
exercise=lesson_17_c2_change_color.php'>
Afficher l'image</a>" ;
?>
Fichier : img_c0_change_color.php
<?php
//on spécifie le header pour que le navigateur
//ne la prenne pas comme du texte
header("Content-type:image/png");
$imageFile = "../images/elephant_8.png";
$myImage = ImageCreateFromPNG($imageFile);
//colors ranges 0 to 100
empty($_SESSION)? session_start():print"";
$red = $_SESSION['red'];
$green=$_SESSION['green'] ;
$blue=$_SESSION['blue'];
//$red=2 ;$green=220 ; $blue=0;
changeImageColor($myImage,$red,$green,$blue);
imagePNG($myImage);
exit();
//--------------------------------------
function changeImageColor($myImage,$red,$green,$blue)
{
for($i=0;$i<imagecolorstotal($myImage);$i = $i+1)
{
$col=ImageColorsForIndex($myImage,$i);
//nouvelle couleur = couleur_saisie + ancienne_couleur
$red_set=($red+$col['red']);
$green_set=($green+$col['green']);
$blue_set=($blue+$col['blue']);
if ($red_set > 255) $red_set=255;
if ($green_set>255)$green_set=255;
if ($blue_set>255)$blue_set=255;
imagecolorset($myImage,$i,$red_set,$green_set,$blue_set);
}
}
?>
|
L'image de départ doit être en png ou couleurs indéxées:

Grille des couleurs de l'image :

|